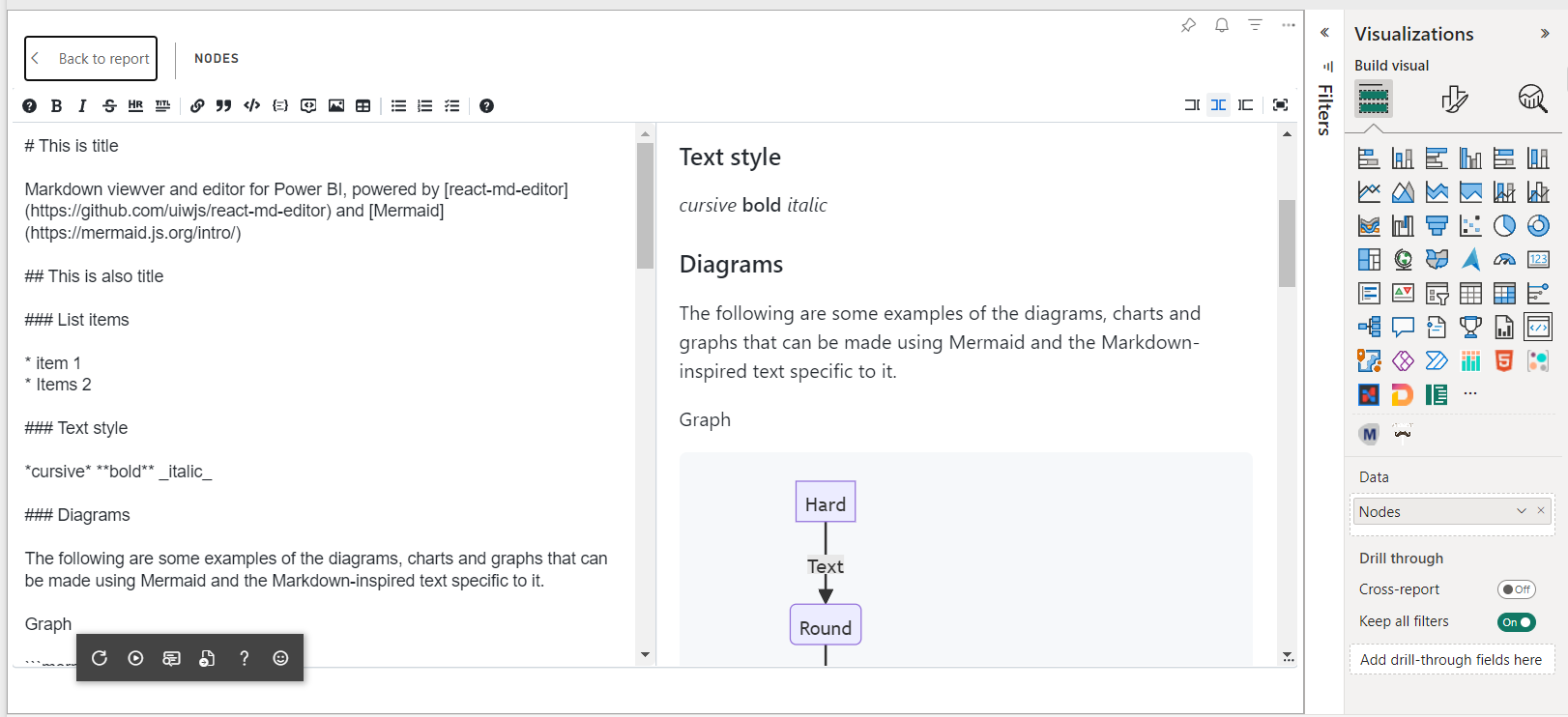
Markdown & Mermaid Visual

Markdown viewer and editor for Power BI, powered by react-md-editor and Mermaid.js
The visual supports most of features described in Markdown documentation.
Support visual development
What is markdown markup language?
Markdown is a lightweight markup language for creating formatted text using a plain-text editor. John Gruber created Markdown in 2004 as an easy to read markup language.[9] Markdown is widely used for blogging and instant messaging, and also used elsewhere in online forums, collaborative software, documentation pages, and readme files.
Source: en.wikipedia.org
Edit this source
To edit the source of this text, click on "Edit" menu item in visual menu.
After editing click on "Save" button and "Back to report" to exit from edit mode.
List items
- item 1
- Items 2
Text style
cursive bold italic
Images
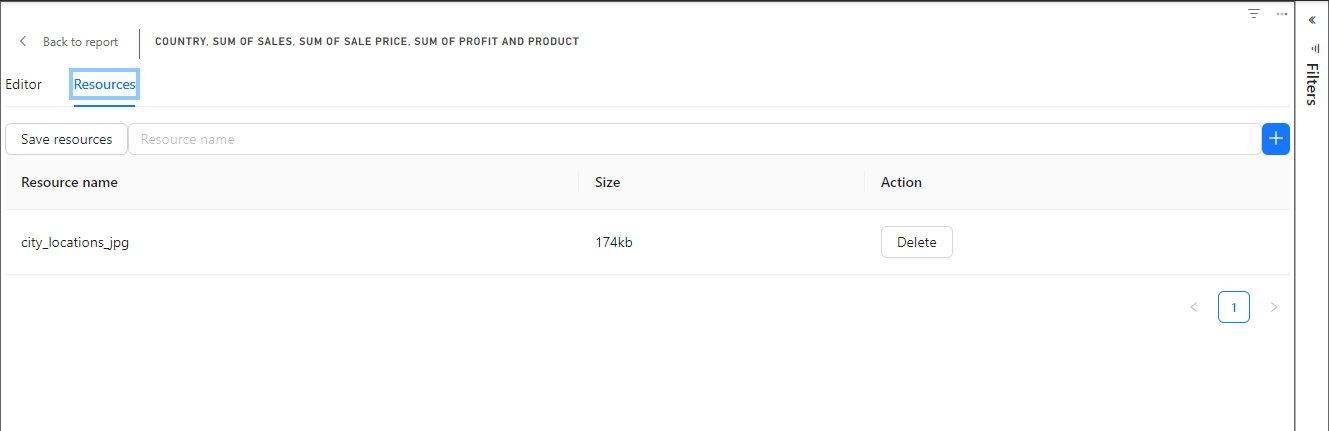
To use images in markdown, upload the images in Resources tab. Click + button to select file.

Then click on Save resources button.
After that use resource name in URL part of image syntax:

Diagrams
The following are some examples of the diagrams, charts and graphs that can be made using Mermaid and the Markdown-inspired text specific to it.
Read more about Mermaid in official documentation
Graph
```mermaid
graph TD
A[Hard] -->|Text| B(Round)
B --> C{Decision}
C -->|One| D[Result 1]
C -->|Two| E[Result 2]
Result:
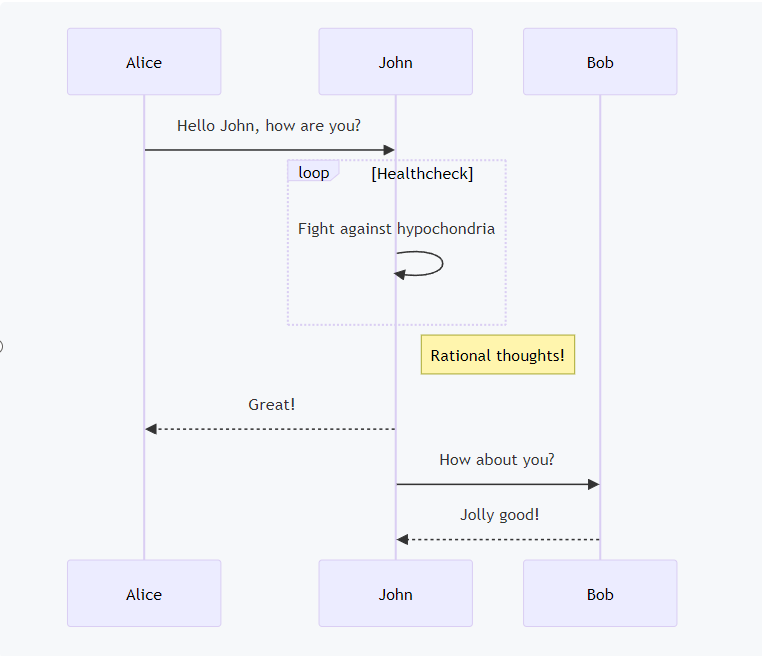
Sequence diagram
```mermaid
sequenceDiagram
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
Result:

Tables
| Syntax | Description |
|---|---|
| Header | Title |
| Paragraph | Text |
Code Blocks
Node: Syntax highlighting only works in view mode
json
{
"firstName": "John",
"lastName": "Smith",
"age": 25
}
C#
using System;
namespace HelloWorld
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine("Hello World!");
}
}
}
SQL
SELECT * FROM Customers;
Task list
- Write the press release
- Update the website
- Contact the media
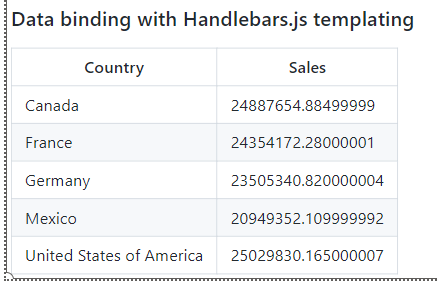
Data binding with Handlebars.js template
| Country | Sales |
| ----------- | ----------- |
{{#each table.rows}}
| {{ this.Country }}| {{ this.[Sum of Sales] }} |
{{/each}}
Result:

Handlebars.js Helpers
The visual uses Handlebars.js for templating and support built-in and custom helpers