Apache ECharts Visual
Description
Apache ECharts is an Open Source JavaScript Visualization Library with Declarative Framework for a for Rapid Construction of Web-based Visualization.
The EChart Visual combines power of ECharts and Handlebars.js with Power BI data to build about 20 chart types within Power BI like Deneb or Plotly.js visuals.
Overview
The visual initializes container and prepares data for the visual. Authors have to specify options for the chart.
The visual creates ECharts dataset from data provided for the visual by Power BI. Or user can use Power of Handlebars.js expressions to bind data directly data properties of ECharts option.

Power BI Visuals Editor
Power BI Visuals Editor supports EChart options schema to provide autocomplete.
Built in editor
When the visual has not options configuration or in Edit mode the visual displays built in editor:

The editor based on React Ace Editor and has lack features than Power BI Visual Editor.
Handlebars.js templates
The visual supports Handlebars.js expressions for configure the visual options and binding data. And provides additional helpers to manipulate with data and use D3.js capabilities (axes, scales, formatting e.t.c.).
Handlebars.js example of using 'column' helper to get column values:
{
dataset: {
dimensions: ["Country", " Sales"],
},
xAxis: {
type: "category",
// HBT data: {{{ column 'Country' }}},
},
yAxis: {
type: "value",
},
series: [
{
// HBT data: {{{ column ' Sales' }}},
type: "line",
},
],
}
'column' helper returns array of all values for given colum name.
Examples
The visual provides simple examples of EChart configuration for various chart types:

Creating chart from scratch
The flow of processing data and user defined chart schema:
//TODO add chart
-
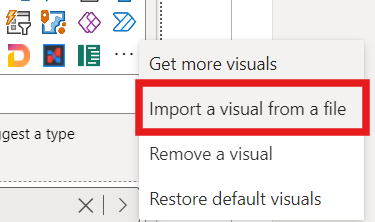
Download or import visual from AppSource.

-
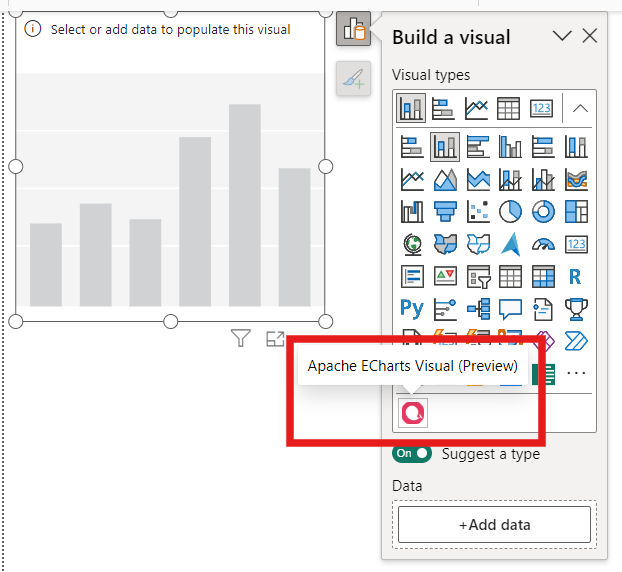
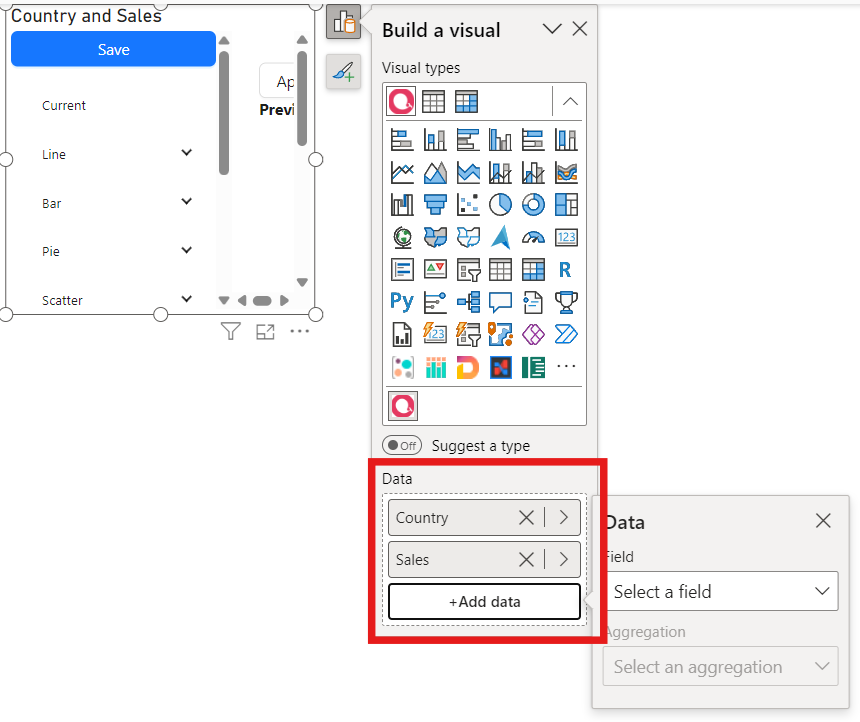
Create instance of the visual by clicking on the visual icon

-
Assign data to the visual instance

-
Resize visual to give more space to visual content and switch to edit mode.

-
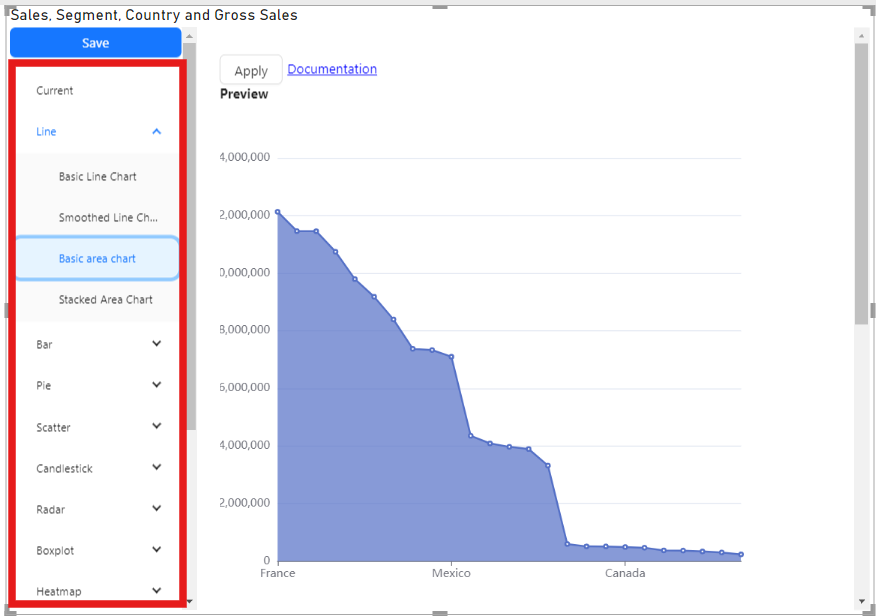
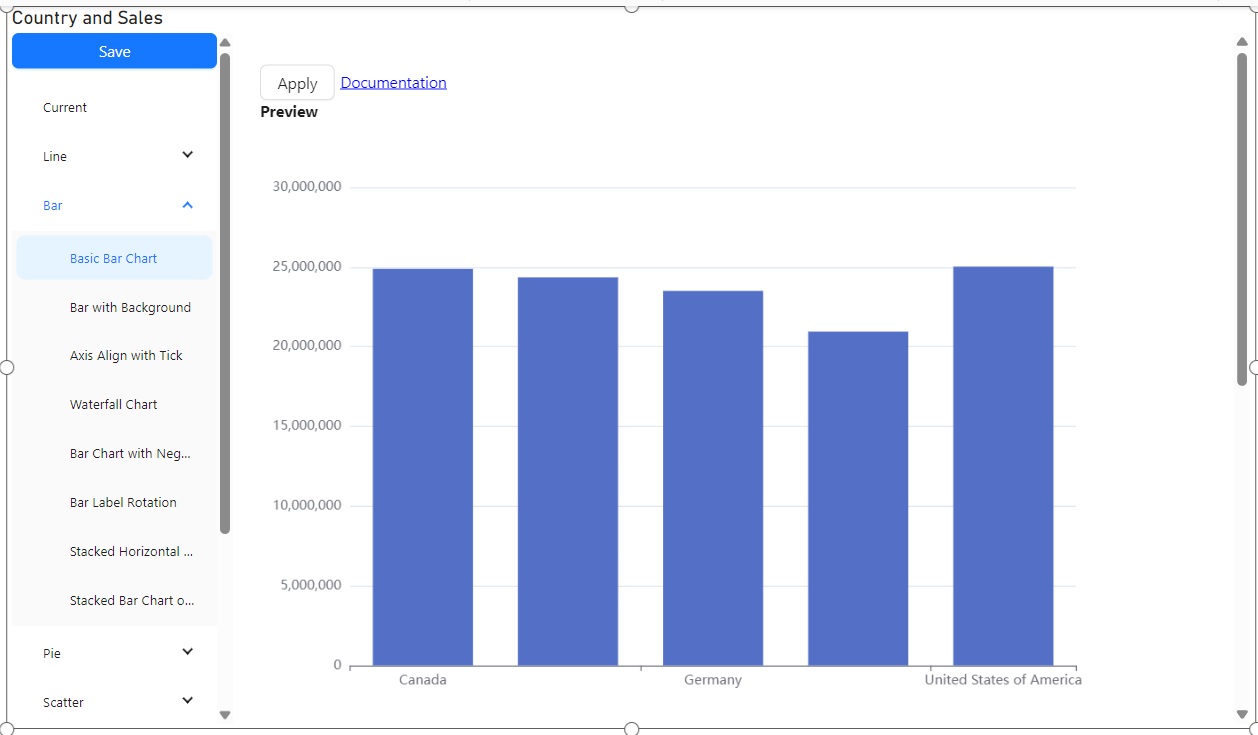
Select the predefined charts from the tree. There are several basic chart examples. The list will be update to add new charts late. To see all chart types navigate to Examples section of ECharts Documentation
-
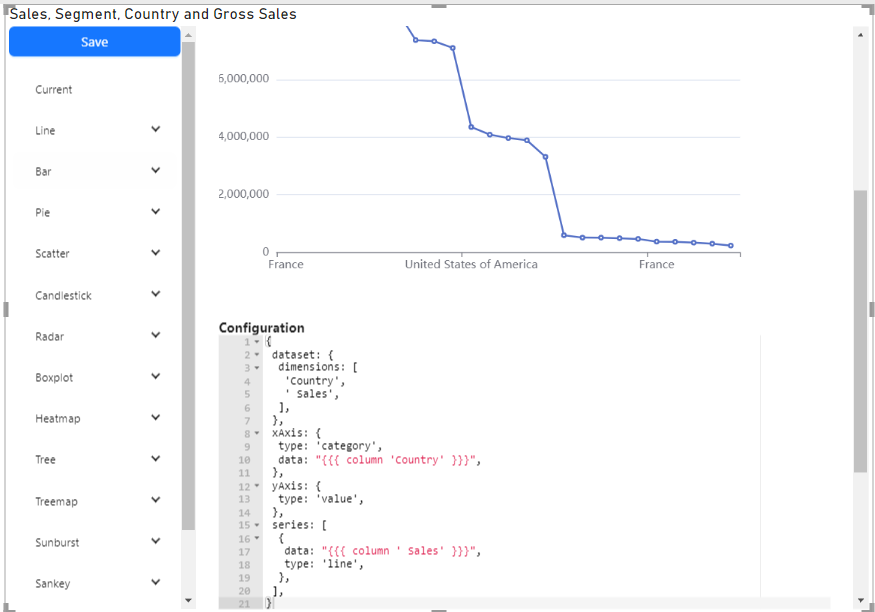
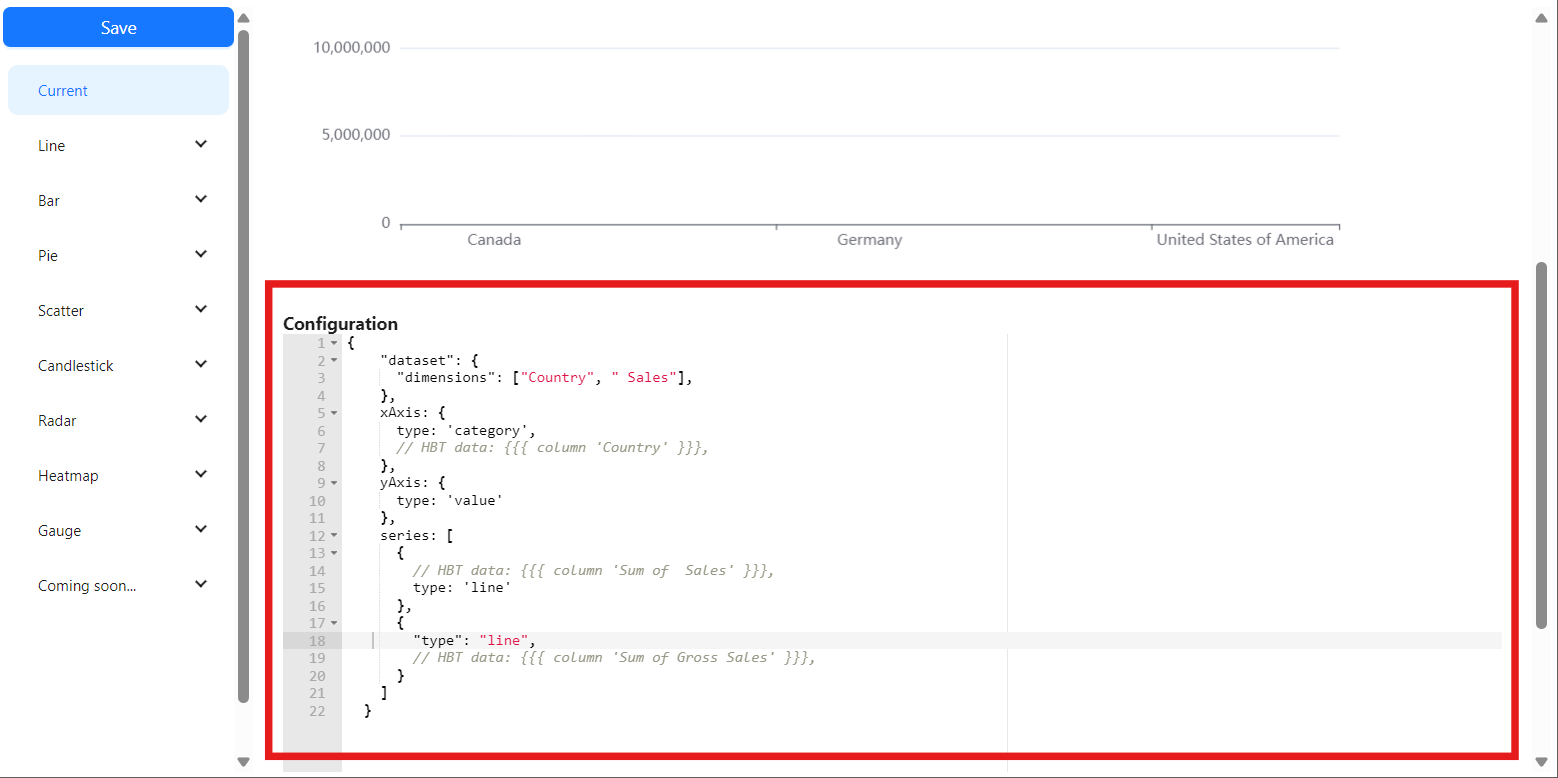
The visual in edit mode has tree of charts, preview area and JSON editor
Preview are shows current chart configuration after pressing "Apply" button

Editor provides basic editing capabilities to edit JSON5 schema with Handlebar templates

-
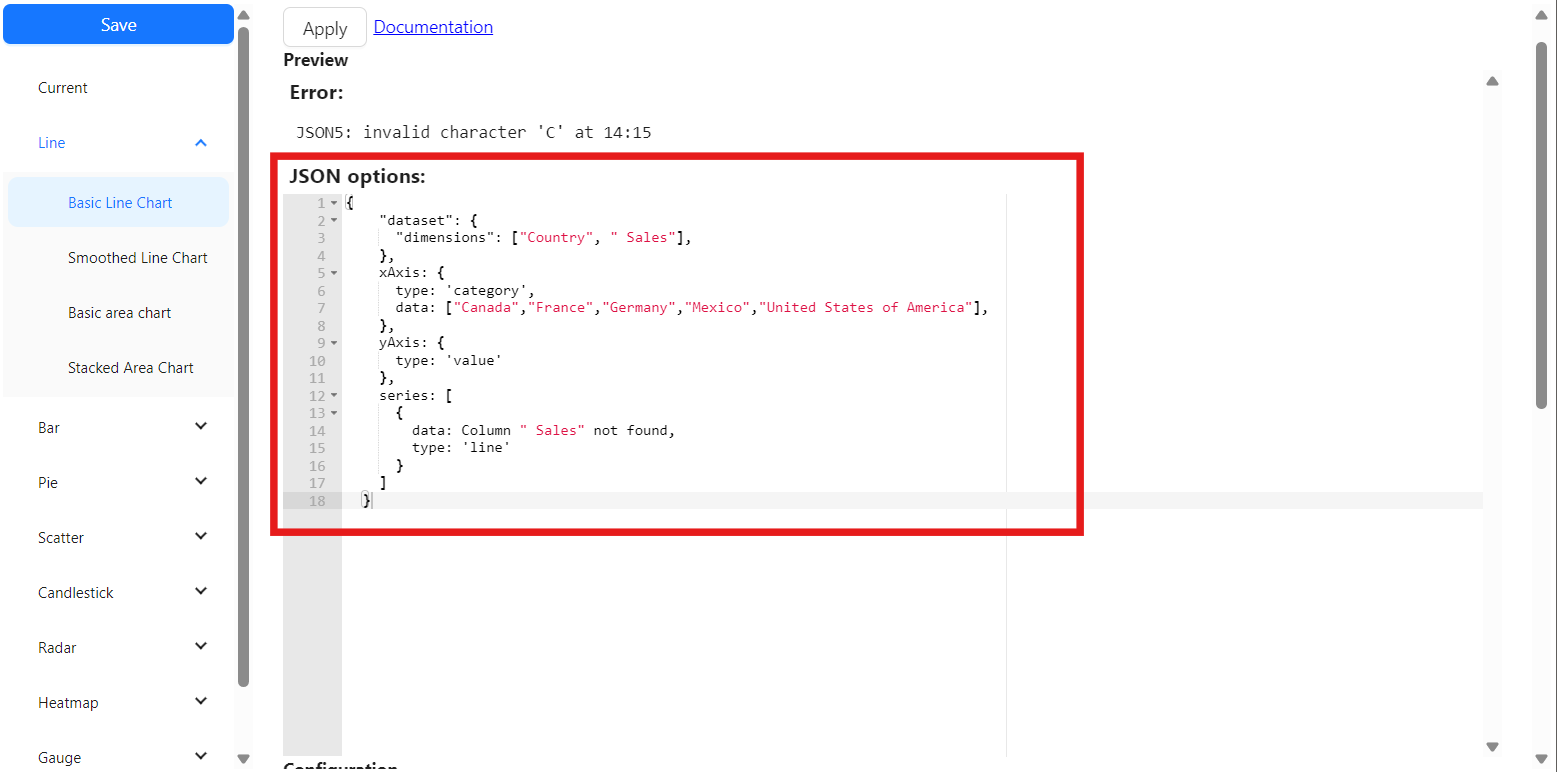
If the visual configuration has error, the visual shows error output instead chart preview.

-
Data binding and handlebars template.
EChart has options object that contains chart configuration and settings
Options is JavaScript object, but the visual allows use JSON only (JSON5 format).
To provide dynamic binding, the visual support Handlebar templates in comment section.
All comments beginning with
HBT(whitespace are required) parses by Handlebars.js.There you can use power of Handlebars language to generate JSON configuration for the EChart.
Handlebars provides builtin expressions and helpers.
But the visual defines the set of own helpers like HTML/SVG/Handlebars Visual that makes easy to bind data to the JSON file.
But EChart visual has additional helpers like
column,select,jsonArraycolumn- returns array of column values for given column name. Example:{{{ column 'Country' }}}returns["Canada","France","Germany","Mexico","United States of America"]select- returns arrays of columns values for given column names.jsonArray- wraps input to[,]brackets.Data Mapping example:
{
xAxis: {
type: "category",
// HBT "data": {{{ column 'Country' }}},
},
yAxis: {
type: "value",
},
series: [
{
// HBT "data": {{{ column ' Sales' }}},
type: "line",
},
],
}This JSON5 configuration has two templates:
// HBT "data": {{{ column 'Country' }}},and
// HBT "data": {{{ column ' Sales' }}},Handlebars uses the each template to generate part of content for JSON5.
columnhelper returns array of column values. Then the visual removes the comments to leave only part of json. The JSON5 content transforms to{
xAxis: {
type: "category",
data: [
"Canada",
"France",
"Germany",
"Mexico",
"United States of America",
],
},
yAxis: {
type: "value",
},
series: [
{
data: [
"24887654.88499999",
"24354172.28000001",
"23505340.820000004",
"20949352.109999992",
"25029830.165000007",
],
type: "line",
},
],
}The result config is input object for options parameter of EChart instance.
-
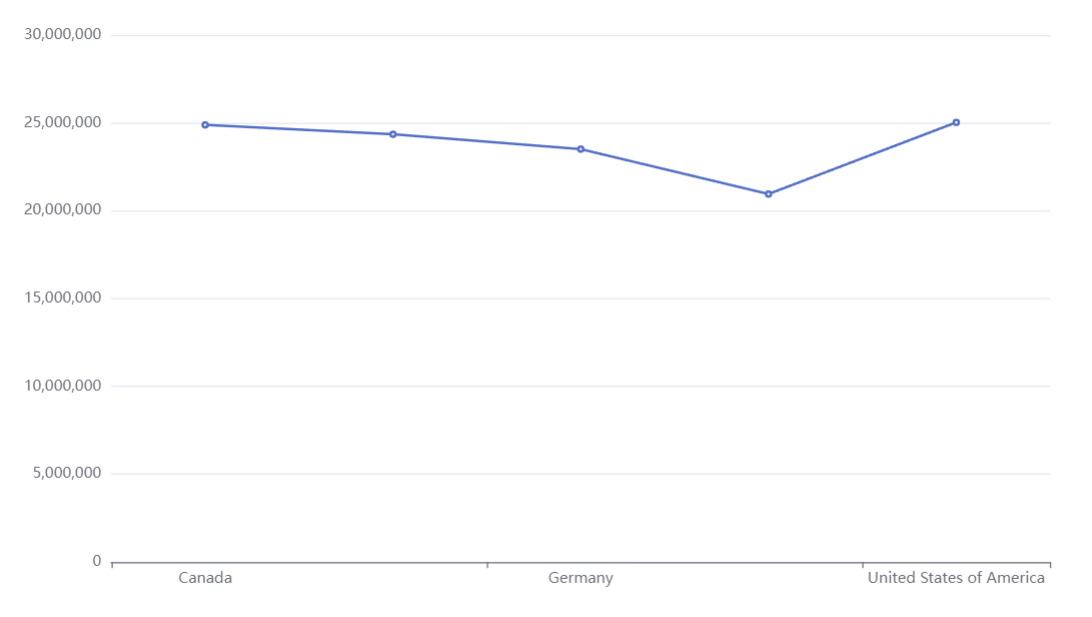
The result

Plotly.js style data binding
The visual supports data binding by <another property name>src property:
{
"xAxis": {
"type": "category",
"data": [],
// Binds "Country" column values to data property
"datasrc": "Country",
},
"yAxis": {
"type": "value"
},
"series": [
{
"data": [],
// Binds " Sales" column values to data property
"datasrc": " Sales",
"type": "line"
}
]
}
Resource loader
The resource loader handles file uploads and convert them base64 string.

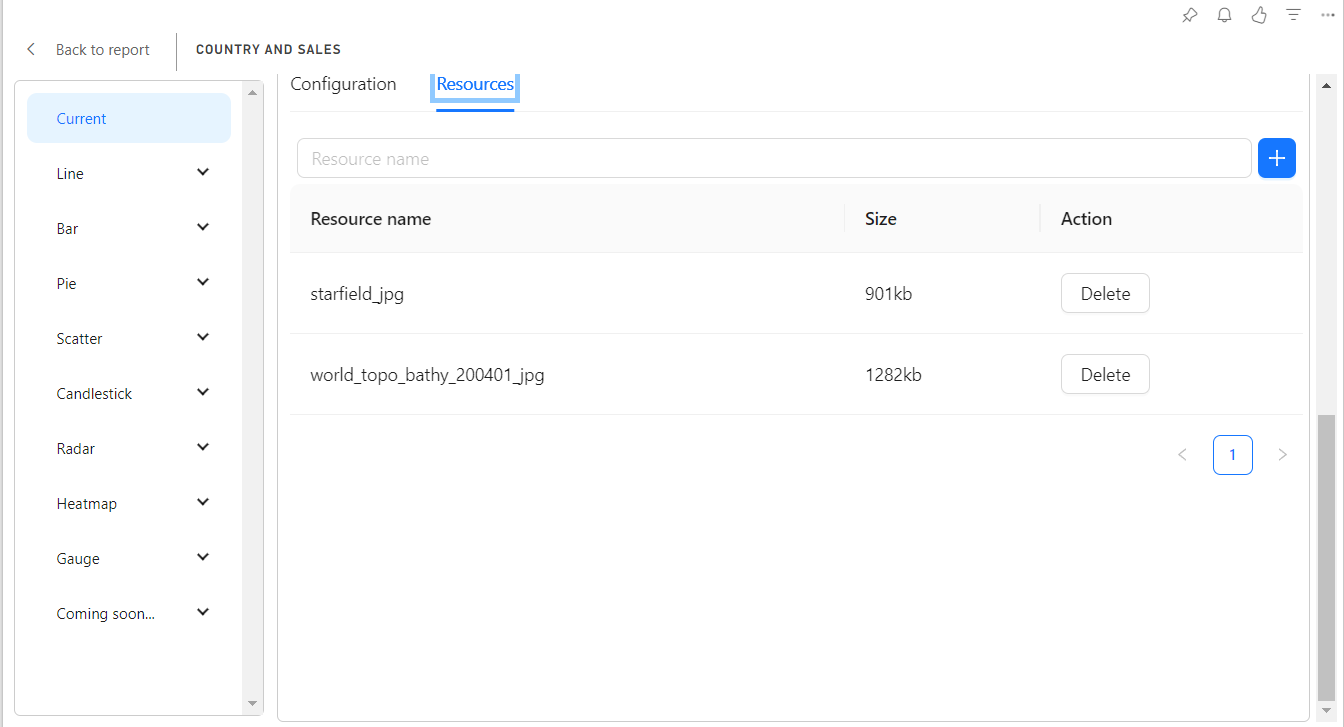
All loaded resources have resource name. The data of resources can be used by val helper:
Example:
Uploaded world.topo.bathy.200401.jpg (texture) resource has world_topo_bathy_200401_jpg name.
Then world_topo_bathy_200401_jpg value binds to baseTexture and heightTexture properties.
Uploaded starfield.jpg resource has starfield_jpg (texture) name.
Then starfield_jpg value binds to environment property.
{
backgroundColor: "#000",
globe: {
// HBT "baseTexture": '{{ val 'world_topo_bathy_200401_jpg' }}',
// HBT "heightTexture": '{{ val 'world_topo_bathy_200401_jpg' }}',
displacementScale: 0.04,
shading: "realistic",
// HBT "environment": '{{ val 'starfield_jpg'}}',
realisticMaterial: {
roughness: 0.9,
},
postEffect: {
enable: true,
},
light: {
main: {
intensity: 5,
shadow: true,
},
ambientCubemap: {
diffuseIntensity: 0.2,
},
},
},
}
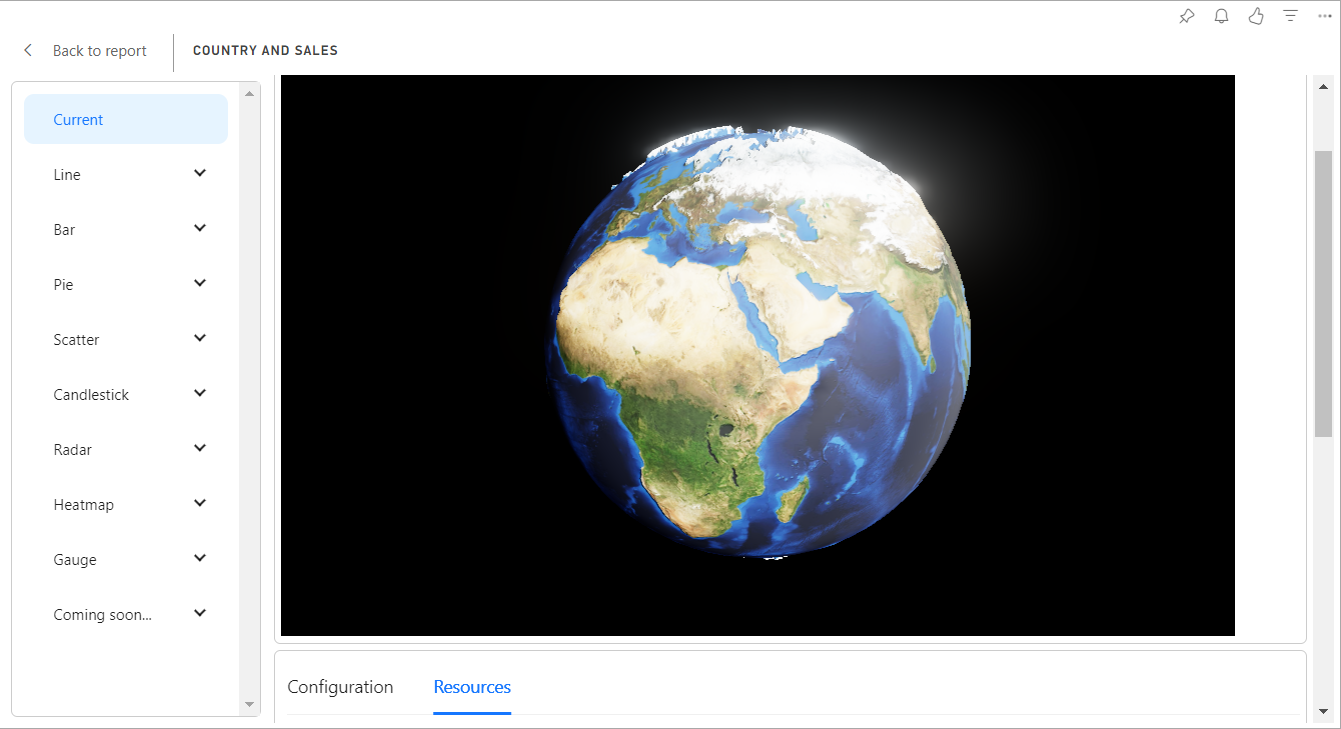
The result:

Formatting
ECharts formatting
EChart has built in content formatter of tooltip's, axis labels which supports string template.
xAxis yAxis tooltip legend e.t.c.
D3.js formatting
The visual supports D3.js formatting.
"formatter": {
"d3": {
"type": "number",
"pattern": ".1f"
}
}
where type is number for numbers or time for date/time. By default type is number. pattern is formatting specifier. Read more in D3.js docs
Full example:
{
"dataset": {
"dimensions": ["Country", " Sales"]
},
"xAxis": {
"type": "category"
// HBT data: {{{ column 'Country' }}},
},
"yAxis": {
"type": "value",
"axisLabel": {
"formatter": {
"d3": {
"type": "number",
"pattern": ".1f"
}
}
}
},
"series": [
{
"name": " Sales",
// HBT data: {{{ column ' Sales' }}},
"type": "line"
}
]
}